Thiết kế web chăm sóc sức khỏe khá khó khăn. Có khoảng cách rất lớn giữa ý tưởng của doanh nghiệp khi nói về thiết kế và triển khai trang web chăm sóc sức khỏe với mong đợi của người dùng khi xem website. Trong bài viết này, HEDIMA sẽ giới thiệu 9 nguyên tắc thiết kế web hàng đầu mà mọi công ty chăm sóc sức khỏe nên thực hiện vào năm 2021.

1. Đầu tư vào việc trực quan hóa dữ liệu (Data Visualization) để giúp bệnh nhân hiểu về sức khỏe của họ
Trực quan hóa dữ liệu là một khái niệm mà nhiều tổ chức trong lĩnh vực chăm sóc sức khỏe bắt đầu áp dụng. Theo truyền thống, nó được biết đến trong bối cảnh của các công cụ kinh doanh thông minh – business intelligence, trực quan hóa dữ liệu đã bắt đầu tiến gần đến người tiêu dùng.
Trong lĩnh vực chăm sóc sức khỏe, đơn giản là: hiển thị cho người dùng thông tin phức tạp theo những cách dễ hiểu để họ có thể nhanh chóng hiểu được thông tin đó mà không cần hỗ trợ.
Với Internet, người dùng đã quen với việc có quyền truy cập vào tất cả các loại dữ liệu, từ lịch sử giao dịch ngân hàng đến việc sử dụng iPhone hàng ngày của họ, cho đến các đơn đặt hàng trên Amazon. Các nhà cung cấp dịch vụ chăm sóc sức khỏe nghĩ rằng người dùng sẽ chờ một cuộc điện thoại hoặc thư từ chậm chạp sẽ làm như vậy khi họ thấy rất cần thiết.
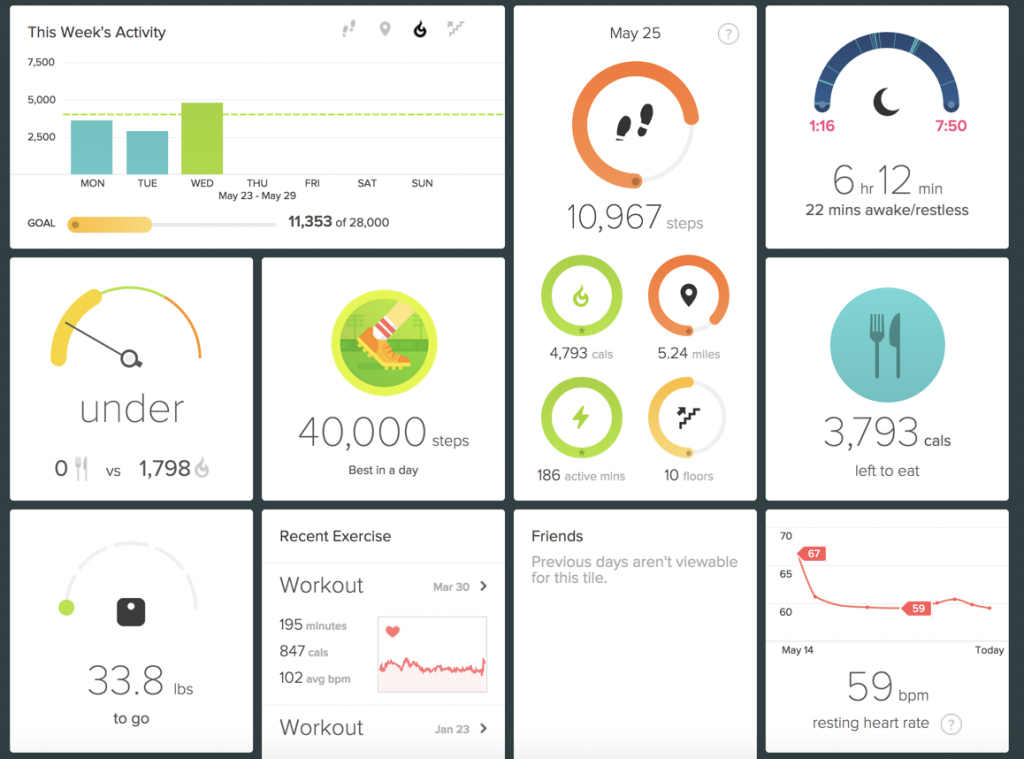
Tất nhiên, trong không gian thiết kế, hình ảnh (the poster-boy) của trực quan hóa dữ liệu thường là bảng điều khiển Fitbit (Fitbit dashboard) trực tuyến.
Fitbit là công ty tiên phong trong việc tận dụng các nguyên tắc thiết kế tốt nhất để tạo ra trải nghiệm kết nối giữa thiết bị vật lý (physical device), ứng dụng di động và bảng điều khiển trực tuyến (online dashboard) của họ. Điều này rất đáng chú ý hơn vì nó đến từ một nhà sản xuất chăm sóc sức khỏe (health manufacturer), nó là nguồn thiết kế tuyệt vời.
Từ góc độ trực quan hóa dữ liệu thuần túy, không ai có nó tốt hơn Fitbit. Nhiều nhà cung cấp khác chỉ đơn giản là mô phỏng cùng một ngôn ngữ hiển thị tổng thể và cấu trúc bảng điều khiển.

Điều khiến Fitbit trở nên tuyệt vời đó là, với vai trò là người dùng, bạn hiểu chính xác mức độ tốt hay kém của mình từ góc độ sức khỏe(a fitness perspective) trong vòng 30 giây trở lại. Thông qua sự kết hợp của biểu tượng, màu sắc và nội dung giải thích; các thiết kế đơn giản và trực quan. Đơn giản, nó chỉ cung cấp nhiều số liệu theo dõi hoạt động của bạn so với mục tiêu sức khỏe hàng ngày của bạn.
Một chức năng đáng chú ý khác mà Fitbit sử dụng trên bảng điều khiển kỹ thuật số của họ là khả năng “kéo và thả” các mô-đun khác nhau trên trang web.
Chiến lược kỹ thuật số của Fitibit rất đơn giản: khiến mọi người quan tâm đến sức khỏe của họ. Khuyến khích họ hoạt động. Và cho họ thấy những tiến bộ họ đang đạt được so với những mục tiêu mà họ đã thiết lập.
Điều này được thực hiện trong một thiết kế trực quan, đẹp mắt sử dụng trực quan hóa dữ liệu đơn giản để giúp người dùng đạt được mục tiêu sức khỏe của họ.
2. Cung cấp thông tin chi tiết hữu ích mà bệnh nhân có thể hiểu rõ ràng
Bạn đã bao giờ đến gặp bác sĩ và nghĩ rằng nhân viên y tế đang nói một ngôn ngữ hoàn toàn khác? Mặc dù bạn biết họ đang nói cùng ngôn ngữ với mình, nhưng những từ đó dường như đang đánh lừa tâm trí của bạn và bạn không thể thực sự hiểu những gì đang được nói.
Các chuyên gia chăm sóc sức khỏe sử dụng biệt ngữ trong ngành chỉ có ý nghĩa đối với những người tiếp xúc gần như hàng ngày với những từ viết tắt và thuật ngữ chuyên ngành này. Một nghiên cứu gần đây đã chỉ ra rằng các thuật ngữ y tế và thiếu các khuyến nghị cụ thể đang cản trở sự giao tiếp của bác sĩ với bệnh nhân.
Tương tự mở rộng sang toàn bộ ngành chăm sóc sức khỏe. Chăm sóc sức khỏe chỉ mới bắt đầu lấy bệnh nhân làm trung tâm vào gần đây. Việc này vẫn còn hiếm ở nhiều phòng khám.
Việc lấy bệnh nhân làm trung tâm đòi hỏi một sự thay đổi trong nhận thức. Thiết kế trang web chăm sóc sức khỏe nên bao gồm yếu tố cảm xúc. Điều này đòi hỏi sự hiểu biết và chấp nhận thực tế là bệnh nhân không có kiến thức như các chuyên gia y tế. Giao diện của bạn cần nhận ra điều này và được bố trí sao cho người dùng dễ hiểu những gì họ đang thấy.
Nội dung hữu ích, nó giúp xây dựng lòng tin thương hiệu. Các chuyên gia (kể cả bác sĩ) từng giữ riêng kiến thức của mình vì sợ bị thay thế. Internet đã thực sự chứng minh rằng điều ngược lại là đúng. Nếu kiến thức là hữu ích, người dùng sẽ báo báp lại và có lòng tin với thương hiệu, họ quay lại nhiều lần để tìm hiểu nhiều hơn, cuối cùng chuyển đổi thành khách hàng thân thiết.
Điều này đặc biệt đúng đối với các nhà cung cấp dịch vụ chăm sóc sức khỏe. Bệnh nhân có thể học mọi thứ cần biết về công việc lấy máu, nhưng họ không thể phân tích mẫu máu của chính mình
Hãy xem bảng điều khiển phân tích và xét nghiệm ADN nổi tiếng.

23andMe đang xử lý rất tốt với các khuynh hướng di truyền rất phức tạp với các bệnh cụ thể. Trong ví dụ trên, người dùng có khuynh hướng mắc bệnh Celiac. Trên trang chi tiết, 23andMe đã thực hiện một công việc xuất sắc trong việc “dịch” khái niệm này cho người dùng cuối:
- Nó giải thích căn bệnh này là gì
- Nó cho người dùng biết liệu anh ấy / cô ấy có khuynh hướng với nó hay không
- Nó khuyến nghị người dùng liên hệ với chuyên gia chăm sóc sức khỏe
- Rõ ràng đây không phải là chẩn đoán, chỉ mang tính chất tham khảo
- Nó nêu bật mục đích sử dụng của báo cáo và những hạn chế của nó
Nói chung, kiểu thiết kế trực quan và kiến trúc thông tin này là tất cả những gì mà một trang web chăm sóc sức khỏe tuyệt vời nên có. Nó đơn giản, bằng ngôn ngữ thuần túy, với các yếu tố hình ảnh rõ ràng và giải thích chi tiết.
3. Làm cho chức năng tìm kiếm mạnh mẽ nhưng đơn giản
Google làm cho nó trông dễ dàng. Bạn nhập một hoặc hai từ khóa và bạn sẽ có được trang web mà bạn đang tìm kiếm.
Trên thực tế, tìm kiếm là một kỳ tích ban đầu của một loại trí tuệ nhân tạo vốn đơn giản. Các robots web phải xử lý đầu vào, sau đó tìm kiếm trong hệ sinh thái đã được định nghĩa (the defined ecosystem) — trong trường hợp của Google, toàn bộ mạng internet công khai — không chỉ nội dung phù hợp nhất mà còn có tính xác thực (authoritative content) nhất.
Chức năng tìm kiếm trên trang web giống như Google thu nhỏ, cho phép người dùng chỉ tìm kiếm trong hệ sinh thái của trang web. Tuy nhiên, rất nhiều trang web làm sai. Các hệ thống tìm kiếm quá đơn giản hoặc không được hiệu chỉnh, nó trả về thông tin vô ích hoặc không liên quan cho người dùng, mà không cần bất kỳ biện pháp nào để tinh chỉnh tìm kiếm ngoài việc thử và sai.
Một trang web sẽ mất người dùng nếu họ không thể tìm thấy những gì họ đang tìm kiếm trong trang web một cách nhanh chóng và dễ dàng. Một trang web nơi người dùng có thể dễ dàng tìm thấy những gì họ đang tìm kiếm sẽ giành được vị trí lâu dài trong lịch sử trình duyệt của người dùng.
Vì vậy, điều gì sẽ làm một chức năng tìm kiếm trang web lấy bệnh nhân làm trung tâm khiến người dùng sẽ thực sự thấy hữu ích?
- Nút hoặc ô tìm kiếm được hiển thị rõ ràng và nổi bật trên mọi trang, vì vậy bạn không cần phải đi tìm kiếm. Thêm điểm nếu ô tìm kiếm điền các đề xuất từ khóa khi người dùng bắt đầu nhập.
- Các danh mục mà kết quả tìm kiếm có thể được nhóm lại — ví dụ: “Thần kinh học”, “Ung thư học”, “Tâm thần học”, “Dịch tễ học”, “Nghiện” và bất kỳ danh mục con nào có thể phù hợp với từng danh mục đó.
- Bộ lọc, cho phép người dùng thu hẹp tìm kiếm ngay cả khi họ đã thực hiện tìm kiếm. Ví dụ: các hộp kiểm cho phép bạn thu hẹp tìm kiếm thành “Nhà cung cấp”, “Tin tức”, “Vị trí”, v.v.
- Chức năng sắp xếp. Người dùng thường muốn kết quả “có liên quan” nhất, nhưng đôi khi họ có thể muốn kết quả gần đây nhất hoặc trong trường hợp trang Thương mại điện tử chăm sóc sức khỏe, giá thấp nhất hoặc kết quả được đánh giá tốt nhất.
- Một “Breadcrumb Trail” là danh sách của mọi danh mục mà cụm từ tìm kiếm được lồng vào đó đôi khi xuất hiện bên cạnh số kết quả — ví dụ: “Tim mạch> Bệnh tim> Tiểu đường> Tiểu đường loại II> Yếu tố rủi ro”.
- Cụm từ tìm kiếm được đánh dấu trong kết quả.
- Văn bản giới thiệu — không chỉ là tiêu đề của kết quả mà còn là một đoạn trích từ kết quả bao gồm các cụm từ tìm kiếm.
Mặt khác, chức năng tìm kiếm tốt sẽ cho phép bạn kiểm tra nhật ký tìm kiếm để khám phá các cụm từ tìm kiếm phổ biến, chỉ ra các hướng khả thi cho một chiến dịch nội dung trong tương lai.
Hãy xem một ví dụ tốt về chức năng tìm kiếm đơn giản, mạnh mẽ trong trang web chăm sóc sức khỏe:

Hãy xem làm thế nào có một nút màu đậm được đánh dấu “Tìm kiếm” với biểu tượng kính lúp, được đặt nổi bật ở góc trên bên phải của trang kết quả tìm kiếm của Đại học Indiana University Health? Đó không phải là một sự tình cờ. Biểu tượng đó ở đó trên mọi trang, bao gồm cả trang chủ và mọi trang phụ, vẫy gọi người dùng.
Đối với những người dùng, họ sẽ được nhấp vào nút “Tìm kiếm” màu đỏ sẽ bật lên một hộp thoại tìm kiếm lớn nổi bật ở giữa trang, ngay nơi người dùng nhìn thấy. Khi người dùng nhập một cụm từ tìm kiếm như “Ung thư học” vào ô, các đề xuất được nhắm mục tiêu khác sẽ xuất hiện trong cửa sổ gợi ý thả xuống— “Ung thư can thiệp”, “Tiết niệu”, “X quang & hình ảnh”, v.v.
Khi bạn thực hiện tìm kiếm, bằng cách nhấn “enter” hoặc trỏ và nhấp vào biểu tượng kính lúp khác ở phía bên phải của hộp thoại tìm kiếm, trang web sẽ cung cấp hai loại kết quả— “Kết quả trang web” ở giữa cho người dùng tìm kiếm thông tin; và ở bên phải, “Kết quả của nhà cung cấp”, nghĩa là bác sĩ và nhân viên, để người dùng tìm kiếm nhà cung cấp dịch vụ chăm sóc sức khỏe tham khảo ý kiến. Kết quả trang web đánh dấu từ khóa được tìm kiếm trong tiêu đề kết quả trang web và bản xem trước nội dung để bạn có thể đánh giá mức độ liên quan của kết quả theo ngữ cảnh của từ khóa.
Đầu ô tìm kiếm khai báo một cách hữu ích cả tổng số kết quả cũng như kết quả được hiển thị — kết quả trang web được giới hạn ở mười kết quả trên mỗi trang, kết quả của nhà cung cấp là ba kết quả trên mỗi trang, vì vậy bạn không nhận được quá nhiều thông tin cùng một lúc.
Tốt nhất (The cherry on top) là các tùy chọn bộ lọc sắp xếp được kích hoạt hộp kiểm trong cột bên trái, nơi bạn có tùy chọn lọc kết quả xuống “Dịch vụ y tế”, “Tin tức”, “Nhà cung cấp”, v.v.
4. Chú ý tuân thủ ADA
Đạo luật Người khuyết tật Hoa Kỳ (ADA) là một đạo luật toàn diện về quyền dân sự bảo vệ các cá nhân khuyết tật khỏi bị phân biệt đối xử. Kể từ khi được lập ra, hướng dẫn của ADA hầu như chỉ áp dụng cho các quy tắc và quy định liên quan đến việc tiếp cận công cộng vào các tòa nhà, khu vực công cộng, phương tiện công cộng, v.v.
Vào năm 2010, ADA đã ban hành một loạt các quy tắc và quy định về khả năng truy cập trang web. Làm như vậy, nó đã mở ra cánh cửa cho các vụ kiện từ cả cá nhân và công ty đại diện cho những cá nhân không thể xem thông tin trên trang web do không tạo ra trải nghiệm người dùng đáp ứng các tiêu chuẩn tối thiểu về khả năng truy cập.
Bạn sẽ nghĩ rằng các công ty chăm sóc sức khỏe đã học được cách làm thế nào để tuân thủ ADA trong 8 năm qua. Thật không may, đó sẽ là một giả định không chính xác.
Trong năm 2017, có ít nhất 814 vụ kiện được lập thành văn bản chống lại các công ty vì vi phạm Điều III của ADA (Đạo luật về khả năng truy cập trang web) bao gồm nhiều vụ kiện về thiệt hại giả định.
Một trong những vụ kiện nổi tiếng hơn trong lĩnh vực chăm sóc sức khỏe liên quan đến Tenet Healthcare, công ty điều hành nhiều trang web khác nhau ở Florida. Vụ kiện cuối cùng đã được bác bỏ nhưng công ty đã thực hiện những thay đổi đáng kể để trang web của họ trở nên tuân thủ.
Vậy ADA áp dụng cho thiết kế website chăm sóc sức khỏe như thế nào?

Ảnh chụp màn hình của một trang web không tuân thủ ADA là hiển thị phông chữ quá nhỏ và thiếu độ tương phản.
Nói đơn giản, ADA sử dụng Nguyên tắc hỗ trợ tiếp cận nội dung web để xác định xem một trang web có tuân thủ hay không. Các nguyên tắc này có các khuyến nghị rất cụ thể cho các khía cạnh khác nhau ảnh hưởng đến trải nghiệm người dùng. Ngoài ra, vào đầu năm 2018, tiêu chuẩn 508 về tuân thủ trang web đã được thiết lập.
Cả hai bộ quy tắc này đều có nhiều điểm chung. Họ đánh đến những điểm này. Bất kỳ trang web nào mà công chúng có thể truy cập phải là:
- Có thể để nhận biết (Perceivable)
- Hoạt động được
- Có thể hiểu được
- Mạnh mẽ (Robust)
Để đo lường các tiêu chí của một trang web so với các tiêu chuẩn này, ADA đã cung cấp hơn 100 hướng dẫn cho các công ty và cơ quan chăm sóc sức khỏe trong lĩnh vực này. Những nguyên tắc này ảnh hưởng đến mọi thứ – từ kiểu chữ, phông chữ, màu sắc, hoạt ảnh, sản xuất video (ví dụ video trên trang web phải có phụ đề – Đại học Berkley đã bị kiện về điều này vào năm 2016) và hơn thế nữa.
Như đã thảo luận trong nghiên cứu này của DAP, các nhà thiết kế trang web tuân thủ ADA thành công khi họ đặt mình vào vị trí của ba loại khuyết tật cụ thể:
- Khiếm thị. Trình duyệt web được thiết kế như một phương tiện trực quan, vì vậy người khiếm thị phải đối mặt với những thách thức lớn hơn trong việc tận dụng các dịch vụ dựa trên web. Nếu phông chữ không đủ lớn hoặc màu sắc đủ tương phản, chúng có thể không đọc được văn bản.
Những người mù hợp pháp thường sử dụng trình đọc màn hình, thiết bị này sẽ diễn giải dữ liệu trên màn hình và đọc to bằng giọng nói tổng hợp. Tất nhiên, trình đọc màn hình không thể nhìn và mô tả hình ảnh… nhưng nó có thể đọc siêu văn bản hình ảnh, nghĩa là các trang web tuân thủ ADA phải có văn bản thay thế mô tả trong mã hình ảnh của chúng. Đánh dấu HTML lồng nhau không đúng cách và các liên kết không mô tả cũng có thể khiến trang web khó hiểu hoặc khó điều hướng cho người dùng trình đọc màn hình.
- Khiếm thính. Với nội dung video là một trong những loại phát triển nhanh nhất trên web, người khiếm thính sẽ bị bỏ rơi nếu người tạo nội dung không cẩn thận phụ đề nội dung video của họ bằng phụ đề chi tiết.
- Khuyết tật vận động. Những người không bị rối loạn vận động được coi là có lợi thế của chuột hoặc bàn di chuột, giúp dễ dàng truy cập các chức năng “trỏ và nhấp” của trang web. Nếu một người bị suy giảm chức năng vận động không cho phép sử dụng chuột hoặc bàn di chuột, thì (các) người đó phải phụ thuộc hoàn toàn vào bàn phím. Các trang web tuân thủ ADA chỉ được điều hướng bằng phím tắt và lệnh.
Theo quy tắc chung, Đối tác của cơ quan quản lý kỹ thuật số tuân theo tất cả các quy tắc ADA (WBA) trong thiết kế trang web của mình mà không cần quan tâm đến việc liệu khách hàng có thuộc đặc quyền của ADA hay không. Không nên tuân thủ ADA, từ góc độ thiết kế, không nên được thực hiện chỉ vì đó là luật. Nó nên được thực hiện bởi vì đó là điều đúng đắn cần làm.
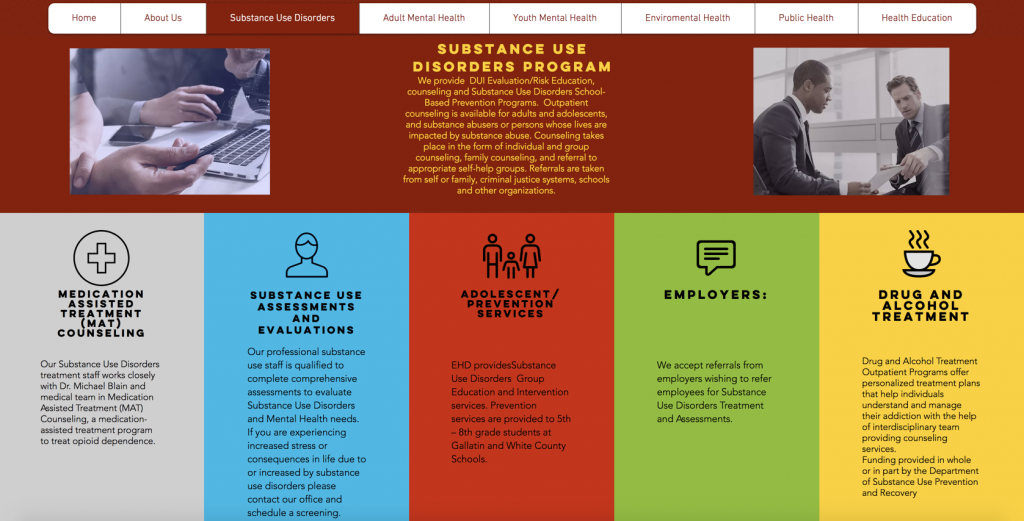
Vậy một trang web có thể không tuân thủ ADA trông như thế nào? Kiểm tra các thiết kế dưới đây từ một bệnh viện Illinois.
Nhìn vào phần giữa ở trên, vị trí màu đỏ tươi với nội dung màu đen đậm, bạn dễ dàng nhận thấy nội dung đó không dễ đọc. Bảng màu được sử dụng không thật sự phù hợp. Hãy tưởng tượng khó khăn của những người mù màu và những người đã diễn giải màu đỏ/xanh/vàng ở trên là màu xám. Họ sẽ rất khó nhìn thấy màu xám trên nền đen.
Ngoài ra, kích thước phông chữ của trang web là rất khó. Ngay cả với tầm nhìn bình thường, người ta cần sử dụng chức năng thu phóng của trình duyệt để đọc thông tin trên trang.
Cuối cùng, nhóm xây dựng trang web này đã thực hiện rất kém với việc triển khai tính năng phản hồi trên thiết bị di động. Khi truy cập trang web này trên thiết bị di động, không thể đọc toàn bộ văn bản vì văn bản bị cắt trên điện thoại.

Đây chỉ là một ví dụ nổi bật không chỉ vì sự lựa chọn màu sắc tệ được sử dụng để xây dựng một trang web chăm sóc sức khỏe, mà còn bởi vì công ty chăm sóc sức khỏe này đã chọn phông chữ, kiểu chữ và kích thước phông chữ tẻ nhạt, không thân thiện với hầu hết mọi người đặc biệt với người được bảo vệ bởi ADA.
5. Có một cấu trúc điều hướng trực quan
Bất kỳ trang web chăm sóc sức khỏe nào cũng nên dành thời gian đáng kể để tạo ra một phân loại nội dung trang web (site taxonomy) đơn giản và trực quan. Còn được gọi là cấu trúc điều hướng, phân loại trang web là cách bạn tổ chức toàn bộ trang web của mình để nó có ý nghĩa trực quan khi người dùng điều hướng từ trang này sang trang khác.
Về nguyên tắc thì đơn giản: tổ chức toàn bộ trang web của bạn theo cách mà bất kỳ người dùng nào cũng có thể nhanh chóng hiểu được cấu trúc trang web. Bằng cách đó, người dùng có thể tìm thấy thông tin họ đang tìm kiếm một cách nhanh chóng và hiệu quả mà không cần tìm kiếm sự hỗ trợ từ người khác.
Có rất nhiều trang web có cách phân loại theo hiện tượng (phenomenal taxonomy), và thậm chí nhiều trang web có phân loại tốt (decent one). Tuy nhiên, cũng có những trang web chăm sóc sức khỏe có sự phân loại không hợp lý với bất kỳ ai bên ngoài (bộ phận CNTT đã xây dựng trang web đó).
Đây là một ví dụ:

Quy tắc hoạt động trong thiết kế trang web chăm sóc sức khỏe (hoặc bất kỳ trang web nào) là có một tổ chức thông tin liên tục, trực quan và hợp lý trên trang web của bạn để người dùng luôn biết họ đang ở đâu trong trang web và cách truy cập các phần khác thông tin ở đó.
Điều đó nghe có vẻ đơn giản – nhưng đôi khi không phải vậy.
Như có thể thấy rõ trong ví dụ của website ở trên, việc có được một cấu trúc điều hướng tốt không đơn giản để đạt được như người ta vẫn nghĩ.
Tại sao cấu trúc điều hướng này lại kém như vậy? Hãy chia trang ra và phân tích ngắn gọn về các phần.
- About ADH: phần này chỉ nên bao gồm “thông tin về bộ phận”. Thật không may, phần này cũng bao gồm tài liệu pháp lý (như các quy định của HIPAA), báo cáo của người tiêu dùng và các trang “tình trạng” về mức độ bảo hiểm và dịch vụ chăm sóc sức khỏe đang diễn ra tốt đẹp ở bang Arkansas. Nói cách khác, phần “Giới thiệu về ADH” là hỗn hợp các loại thông tin không phù hợp về mặt logic với những gì người dùng muốn đọc khi nhấp vào phần “Giới thiệu”.
- Rules and Regs: phần này cũng nhiều hơn mong đợi. Nó chứa thông tin về các quy tắc khẩn cấp ở Arkansas, nhưng nó cũng liệt kê các sửa đổi luật sắp tới, luật hiện đang được xem xét trên sàn thượng viện Arkansas. Với một cái tên như vậy, đây không phải là những mục mà bạn mong đợi sẽ thấy trong phần này.
- A-Z topics: đây là một sơ đồ trang web. Năm nay, hầu hết các trang web đã ngừng hiển thị bản đồ. Thật kỳ lạ, đối với tổ chức này, một sơ đồ trang web cũ được cung cấp bất động trong tiêu đề. Nó cũng hoàn toàn bị đặt tên sai.
- Health units: Đây là một thuật ngữ mà ít người có thể hiểu dễ dàng. Phần này cung cấp địa điểm của tất cả các bệnh viện và phòng khám ở bang Arkansas.
Cấu trúc trang web phải đơn giản, trực quan và rõ ràng. Đó là yếu tố cốt lõi của bất kỳ thiết kế trang web chăm sóc sức khỏe nào. Về cơ bản, nó được cho là phải được tổ chức minh bạch, cũng như dễ hiểu mà không cần giải thích gì thêm.
Nếu đường dẫn điều hướng không được tổ chức rõ ràng, khách truy cập trực tuyến của bạn sẽ không tìm thấy những gì họ đang tìm kiếm và sẽ bỏ trang web của bạn. Để nắm bắt và giữ chân họ, bạn nên đặt 2 yếu tố này trở thành một trong 5 ưu tiên hàng đầu khi thiết kế lại trang web chăm sóc sức khỏe của mình.
6. Thân thiện với thiết bị di động
Đối với hầu hết chúng ta trong chiến lược kỹ thuật số và không gian thiết kế, việc không có một trang web thân thiện với thiết bị di động là bất hợp lý. Đại đa số các công ty đã xây dựng hoặc thiết kế lại trang web của họ với một lý do đơn giản: hơn 50% hoạt động duyệt web trên thế giới thực hiện trên thiết bị di động tính đến năm 2018 (chính xác là 52%).
Nhưng mà, ngành công nghiệp chăm sóc sức khỏe không phát triển nhanh chóng theo hướng này như chúng ta mong đợi.
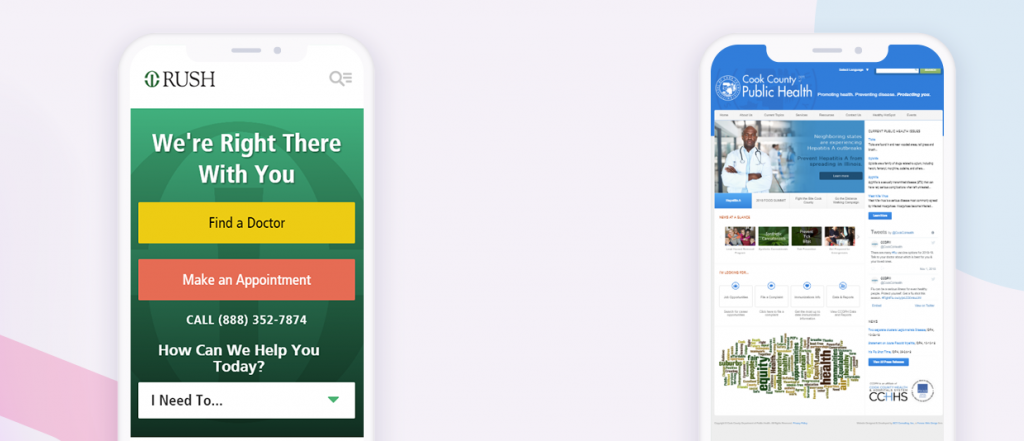
Hãy xem ví dụ dưới đây về hai viện chăm sóc sức khỏe ở Chicago. Cái bên trái thân thiện với thiết bị di động, cái bên phải thì không.

Hai ảnh chụp màn hình của các cơ sở chăm sóc sức khỏe riêng biệt. Một là thân thiện với thiết bị di động và một thì không.
Đầu tiên, từ lâu, Google đã không ưu tiên các trang web không thân thiện với thiết bị di động trong xếp hạng kết quả tìm kiếm của chúng. Nếu trang web của bạn không đáp ứng trên thiết bị di động, bạn cũng có thể không tồn tại trừ khi khách hàng nhập một cụm từ được gắn thương hiệu cụ thể (ví dụ: tên công ty của bạn). Đối với bất kỳ điều khoản nào khác mà bạn có thể muốn xếp hạng, bạn có thể tạm biệt lưu lượng truy cập Google.
Thứ hai, với việc truy cập điện thoại thông minh chiếm hơn 50% lưu lượng truy cập, bạn thực sự muốn đảm bảo rằng bạn cung cấp cho những người dùng này trải nghiệm kỹ thuật số tuyệt vời. Rốt cuộc, họ đang đến trang web của bạn để tìm kiếm thông tin; nếu họ không thể dễ dàng đọc văn bản trên màn hình, thì bạn đã thất bại trong công việc của mình với tư cách là một tổ chức chăm sóc sức khỏe.
Thứ ba, đi trước đối thủ. Khi bạn đọc bài viết này, bạn có thể đang nghĩ về đối thủ này hoặc đối thủ cạnh tranh khác mà không có trang web đáp ứng trên thiết bị di động. Điều đó có thể đúng, nhưng đó không phải là vấn đề. Bạn hãy là người thay đổi thế giới này. Khách hàng sẽ thưởng cho bạn. Ngay cả khi hầu hết các đối thủ cạnh tranh của bạn không có trang web đáp ứng trên thiết bị di động, điều đó không có nghĩa là bạn không nên làm như vậy. Thiết được một trang web đáp ứng trên thiết bị di động thì giá cả cũng hợp lý vào năm 2021. Vì vậy, hãy làm điều đó và đánh bại đối thủ cạnh tranh của bạn bằng một thiết kế trang web chăm sóc sức khỏe ấn tượng, sự đơn giản và sang trọng trong khi truyền tải câu trả lời cho những câu hỏi mà bệnh nhân tìm kiếm.
7. Nâng cao tài sản trực quan của bạn (Elevate Your Visual Assets)
Một lần nữa, duyệt web trước hết là một phương tiện trực quan (visual medium). Các trang web chăm sóc sức khỏe không tận dụng thành phần hình ảnh mạnh mẽ, sống động và chi phí thấp.
Theo một nghiên cứu nổi tiếng của Đại học Khoa học và Công nghệ Missouri, khách truy cập phải mất hai phần mười giây để hình thành suy nghĩ (opinion) về thương hiệu của bạn dựa trên những gì xuất hiện trong trình duyệt web của họ. Ngay cả những người đọc có tốc độ nhanh nhất cũng không thể tiếp nhận nội dung chăm sóc sức khỏe bằng văn bản của bạn một cách nhanh chóng. Các trang web lấy bệnh nhân làm trung tâm thúc đẩy xu hướng này.
Các nguyên tắc đi vào tối đa hóa tác động trực quan đến trang web của bạn:
- Chụp ảnh và quay phim chất lượng cao.
- Cân bằng thị giác.
- Thiết kế sử dụng bố cục lưới (grid layouts) và Quy tắc một phần ba (Rule of Thirds). Một thiết kế lưới bố cục lưới, đáng tin cậy thường là cách để đi trong thiết kế web chăm sóc sức khỏe.
- Giới hạn bảng màu. Màu sắc cổ điển cho các trang web chăm sóc sức khỏe là xanh lam nhạt và xanh lá cây nhẹ nhàng, màu xanh lam (aquatic colors) gợi lên sức khỏe và hạnh phúc.
- Đồ họa đi đôi với nhau.
- Khoảng trắng — những chỗ trống trong thiết kế giúp mắt nghỉ ngơi và ngăn trang web trở nên quá bận rộn.
- “Tương tác vi mô” (Micro-interactions) —các hình ảnh động trang nhỏ giúp trang web trở nên sống động, như hình ảnh thay đổi màu sắc và hiển thị cổ điển (reveal legends) khi bạn di chuột qua hoặc hình ảnh có hiệu ứng thị ánh sáng song song (light parallax effects). Chỉ cần đừng đi quá đà và biến trang web thành một rạp xiếc.
Hãy cùng xem một trang web chăm sóc sức khỏe tận dụng tối đa tác động trực quan của nó:

Mercy Health sử dụng hình ảnh chất lượng cao, sống động trong suốt, với việc sử dụng màu xanh lá cây nhẹ nhàng nổi bật. Khi bạn cuộn xuống, bạn khám phá ra khoảng trắng, cũng như hình ảnh mờ thực hiện nhiệm vụ của khoảng trắng… nhưng sau đó di chuột qua các hình ảnh mờ và khám phá các “tương tác vi mô” hoạt hình, hướng bạn đến “câu chuyện” từ bệnh nhân để tạo ra sự tin tưởng từ cam kết (personal engagement).
8. Có chiến lược thiết kế xung quanh nội dung dạng dài
Chăm sóc sức khỏe không là dịch vụ tốt bởi những tin tức không chính xác (by sound bites). Nếu đúng như vậy, trường y sẽ không tồn tại được bốn năm và phá rừng toàn bộ các bang để làm sách giáo khoa.
Theo một nghiên cứu năm 2019, một con số khổng lồ là 80% người dùng Internet Mỹ đã tìm kiếm nội dung liên quan đến chăm sóc sức khỏe trực tuyến. Các nhà cung cấp dịch vụ chăm sóc sức khỏe đều muốn đáp ứng nhu cầu đó và mang lại cho mình lợi ích cho người tiêu dùng. Như đã đề cập trong phần 2, nội dung mạnh mẽ (robust), kích thích (actionable) là dấu hiệu của một trang web lấy bệnh nhân làm trung tâm.
Tuy nhiên, phải làm gì khi nội dung nó dài? Một khối văn bản khổng lồ có thể dễ dàng khiến người đọc sợ hãi khi tìm kiếm một hướng dẫn nhanh (quick hit).
Tuy nhiên, việc thu hút nội dung dạng dài có cấu trúc phù hợp có thể thu hút người đọc và giữ chân họ trong thời gian dài. Nó không chỉ đạt được giá trị và liên kết thương hiệu chăm sóc sức khỏe của bạn, mà nó còn cải thiện các chỉ số SEO như thời gian trên trang (time-on-page) và tỷ lệ thoát (bounce-back rate).
Vậy bạn cấu trúc nội dung dạng dài như thế nào để thu hút người đọc hơn là khiến họ bõ đi?
- Đầu tư vào chất lượng. Tuyển dụng hoặc thuê những người viết nội dung có thể bắt đầu một bài báo thành công. Một khách hàng tiềm năng xây dựng sự đầu tư vào độc giả trong thời gian dài. Hãy chắc chắn rằng bài viết đơn giản, dùng ít thuật ngữ mà chỉ bác sĩ mới hiểu.
- Cung cấp không gian nội dung (content space). Cung cấp cho các khối văn bản lề rộng, với khoảng cách đáng kể giữa các dòng và thậm chí giữa các chữ cái, để chỉ có rất nhiều từ xuất hiện trên trang cùng một lúc. Chia đoạn văn bản lớn thành đoạn văn nhỏ. Đừng gây khó khăn (intimidate) cho người dùng với một đoạn dài; lôi kéo họ bằng một đoạn ngắn.
- Chia nội dung thành các chủ đề phụ. Mỗi tiêu đề phụ nên gói gọn một ý nghĩ hoàn chỉnh, mang lại lợi ích khi đứng riêng khỏi một đoạn lớn.
- Đặt hình ảnh một cách có chiến lược. Một hàng loạt hình ảnh thường dùng (popular image cycle) có thể được lặp lại để tạo sự quan tâm của người dùng:
- Hình ảnh siêu thực (Large Hero Image)
- Văn bản giới thiệu
- Hình ảnh lớn
- Tiêu đề phụ hoặc đoạn văn lớn (Big Text)
- Nội dung chính (Body Text )
- Quay lại Hình ảnh Lớn và Lặp lại.
imaware thực hiện một việc đáng chú ý với nội dung dài của nó, điều này rất quan trọng đối với mô hình kinh doanh của họ — Thương mại điện tử về các xét nghiệm tầm soát sức khỏe tại nhà qua thư cho các vấn đề từ tiền tiểu đường đến COVID-19.
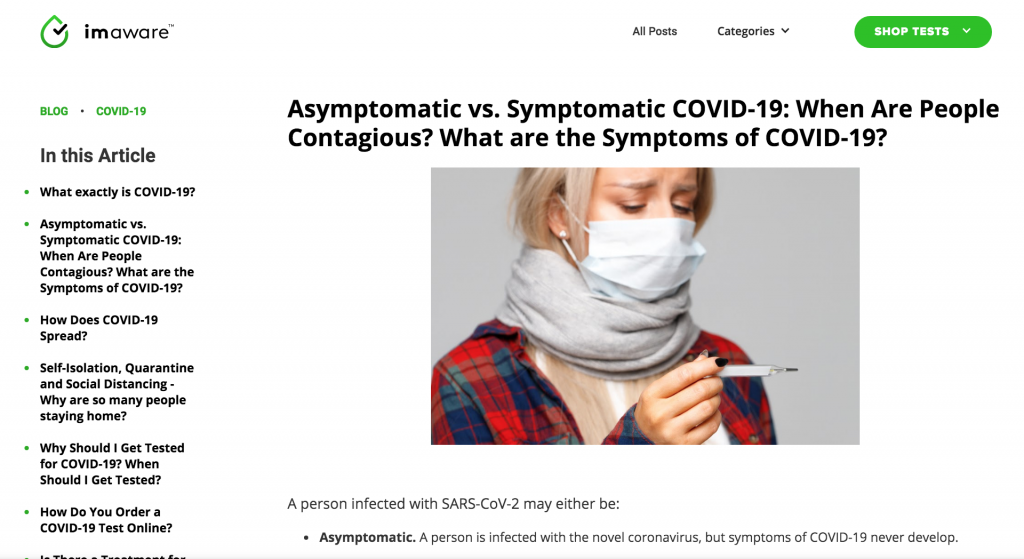
Kiểm tra blog thông tin về imaware trên COVID-19, một chủ đề nằm trong suy nghĩ của nhiều người tìm kiếm:

Bài này dài hơn 3.500 từ — nhiều hơn gấp ba lần so với một bài dài. Khoảng cách dòng và ký tự rất rộng rãi và các khối văn bản lớn được chia nhỏ theo tiêu đề, đoạn nhỏ và dấu đầu dòng để có thể lướt được (scannable).
Các nguồn được liên kết ngay trong văn bản, không phải ở cuối. Mỗi tiêu đề phụ là một nội dung độc lập (self-contained unit), gần giống như một Câu hỏi thường gặp, các phần xây dựng dựa trên nhau nhưng không phụ thuộc vào nhau, để tạo ra một thể thống nhất.
9. Làm nổi bật các đánh giá và lời chứng thực (Testimonials Prominent)
Lời chứng thực là yếu tố quan trọng trong các quyết định trực tuyến. Những lời chứng thực và đánh giá, thậm chí của những người họ không biết, đã ảnh hưởng đến quyết định mua hàng trực tuyến của 70% tổng số người trả lời khảo sát của Nielsen, chỉ đứng sau các đề xuất từ bạn bè và thành viên gia đình.
Nếu một công ty chăm sóc sức khỏe đủ may mắn để có được những đánh giá hiệu quả về khách hàng trước đây, đó là một tài sản quan trọng. Ngại ngùng gì mà phải chôn nó vào một trang con khó tìm. Tuy nhiên, đó chính xác là những gì nhiều trang web chăm sóc sức khỏe làm. Họ xem (frontload) hình ảnh và nội dung thông tin. Những nội dung này ảnh hưởng đến hành vi mua hàng… nhưng không nhiều như lời chứng thực.
Khách hàng tiềm năng muốn biết những người khác đang nói gì về bạn. Một trang web lấy bệnh nhân làm trung tâm sẽ đặt những mẩu tin “What our patients are saying” đó ở vị trí trung tâm.
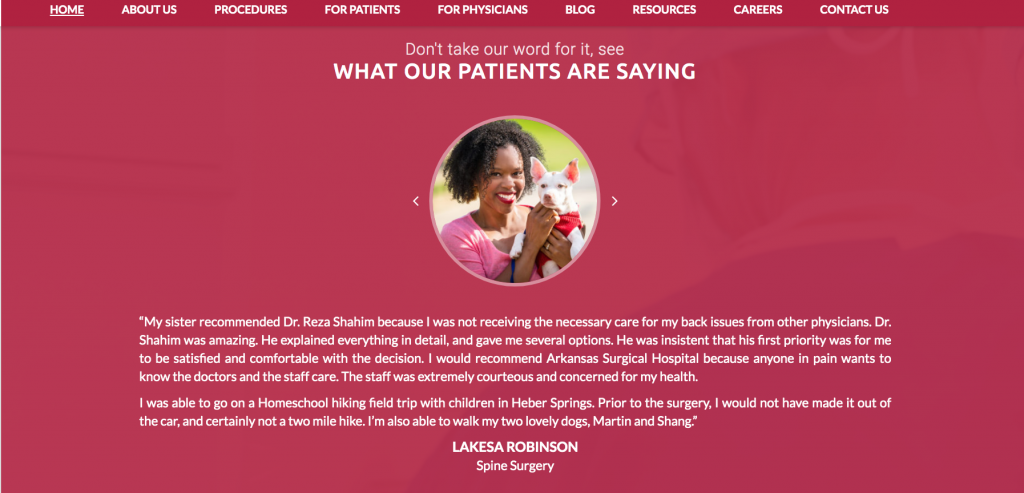
Làm cách nào bạn có thể hiển thị nổi bật lời chứng thực với tư cách là một tổ chức chăm sóc sức khỏe? Bệnh viện phẫu thuật Arkansas là một ví dụ tuyệt vời:

Đoạn chứng thực này không nằm ngay đầu trang trình duyệt, nhưng nó không quá dài và được đánh dấu bằng màu đậm, có nhiều khoảng trống để thu hút sự chú ý vào nội dung chính.
Thanh cuộn xem lời chứng thực (The scrolling testimonial viewer) cho phép người dùng xem một lời chứng thực tại một thời điểm trong một khối (manageable chunks), trong khi các lời chứng thực khác dễ dàng hiển thị chỉ bằng một cú nhấp chuột. Khách truy cập không chỉ có thể cuộn qua lời chứng thực của người dùng mà còn có thể xem ảnh của những người đánh giá, tạo mối liên hệ cá nhân với khuôn mặt tươi cười vui vẻ của khách hàng (và chú chó dễ thương).
10. Tạm kết
Trong bóng tối của đại dịch, việc tạo ra trải nghiệm hấp dẫn cho thiết kế trang web chăm sóc sức khỏe của bạn là điều quan trọng hơn bao giờ hết. Tất cả mọi người đều quan tâm đến sức khỏe và y học, và người dùng mong đợi sự hiện đại từ bệnh viện hoặc nhà cung cấp dịch vụ chăm sóc sức khỏe của họ vào năm 2021 giống như họ làm từ các nền tảng kỹ thuật số khác. Các nhà cung cấp dịch vụ chăm sóc sức khỏe cần tăng cường trò chơi kỹ thuật số (digital game) của họ như cuộc sống phụ thuộc vào nó.
Trong bài viết này, HEDIMA đã đề cập đến chín nguyên tắc thiết kế trang web chăm sóc sức khỏe hàng đầu tạo nên sự đột phá một trang web. Bao gồm:
- Trực quan hóa dữ liệu (Data visualization): khả năng giúp người dùng truy cập và xem dữ liệu y tế của riêng họ trực tuyến mà không cần sự trợ giúp của bác sĩ hoặc nhân viên y tế khác.
- Thông tin chi tiết hữu ích (Actionable insights): khả năng người dùng hiểu chính xác điều gì đang xảy ra với sức khỏe của họ và những việc cần làm tiếp theo đối với tình trạng đó.
- Chức năng tìm kiếm (Search functionality): các công cụ tìm kiếm mạnh mẽ, dễ tìm, với các danh mục và chức năng lọc để giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm.
- Tuân thủ ADA (ADA compliance): khả năng người dùng khuyết tật dễ dàng truy cập vào nền tảng chăm sóc sức khỏe của bạn.
- Cấu trúc điều hướng dễ dàng (Easy navigation structure): khả năng người dùng hiểu trang web của bạn mà không cần sự hỗ trợ từ bên thứ ba.
- Thiết kế tương thích thiết bị di động (Mobile responsible designs): khả năng người dùng truy cập thông tin về các nhà cung cấp dịch vụ chăm sóc sức khỏe trên thiết bị di động của họ.
- Nâng cao nội dung trực quan (Elevated visual assets): thu hút khách truy cập nhanh chóng bằng một trang web dễ nhìn.
- Các thiết kế chiến lược cho nội dung dạng dài (Strategic designs for long-form content): xây dựng lòng tin khách hàng, không khiến người dùng sợ hãi bằng những khối văn bản khổng lồ.
- Sự nổi bật của lời chứng thực và đánh giá (Prominent placement of testimonials and reviews): giúp bệnh nhân tiềm năng dễ dàng tin tưởng bạn bằng cách dễ dàng tìm thấy các đánh giá tích cực.
Cuối cùng, lợi ích cao nhất của chăm sóc sức khỏe là chăm sóc bệnh nhân. Khi các nhà cung cấp dịch vụ chăm sóc sức khỏe xem trang web là một trong những trọng tâm trong mô hình chăm sóc sức khỏe, họ sẽ khám phá ra sức mạnh của internet để cung cấp dịch vụ chăm sóc tốt hơn, hiệu quả hơn, trong đại dịch và hơn thế nữa.


